Page Speed Is Important For SEO, Why & How To Maximize It?
Dec 5, 2018 | Admin

A Website Pagespeed is something that is often ignored while making a website. But it is vital for both users and search engines.
Page speed refers to the amount of time a visitor has to wait until your page is loaded completely. Websites which takes ages to load are certainly penalized by Google for being too slow. 40% of people leave a website that takes more time to load and 80% of users won’t return.
Over the years, the demand for speed is increased as the business become more aware of the opportunities to generate targeted leads and enhance revenue through SEO.
A good page speed will reward you better organic results. Page speed is an important aspect for customer engagement and lead generations. A fast website means better conversions. Read also: How to choose an SEO Company.
We are going to find out why pagespeed has become a critical factor for SEO, factors affecting your page speed and how to maximize it.
Let’s get started.
Why Page Speed is very important?
- User Experience:
The main objective of your website is to generate leads. It is no secret that a positive user experience often leads to better conversion rate. Website which loads slowly frustrates the user and results into a bad user experience while a fast website ensures good user experience. Potential buyers often consider a slow website as an untrustworthy site. A one second delay in page load time could cost you a significant loss in conversion rate as users will be more likely to leave your website. - SEO & Keyword Rankings:
In 2010, Google announced that it will regard page speed as a ranking factor. Over the years, Google is focusing on delivering the best onsite user experience possible. So, to that logic Page speed become crucial SEO factor. If your page takes longer time to upload, then you’re fighting a losing battle for top organic results. No matter how professional your website design or quality of your content is, Google will still penalize you. On the other hand, a faster page ensures rich user experience, less operating costs, better rankings and conversions. - Lead Generation and Customer Engagement:
Your website design or content quality doesn’t matter much if your website takes more than 3 seconds to load. More likely, customers have no issue in moving onto the next one and never come back again. A slow website kills conversion rate and customer engagement. Website having great speed has more page views and generates huge revenues. - Indication of Quality:
As well know that first impression holds the key in today’s business landscapes. So, page speed creates the first impression in the mind of your visitors. If a company has a less page speed or poor quality website, many users will assume that rest of the company follows the same suit. One of the main reasons is poor choice of host that might further increase the risk of security threats. Psychologically, people find faster websites as more professional and reliable. So, you need to improve your site speed and website quality to get ahead of the looming competition.
Why your Page Speed is Very Low?
Page speed is low because of
- Unoptimized Browser and Apps:
Certain apps like flash are responsible for low page speed. As, they are not compatible with many mobile devices. Some browsers such as Google chrome don’t work well with some plugins. So, Make sure to test your website’s page speed on different browsers to see how it runs. - Poor choice of Web Hosting:
Your web hosting company can have major impact on your website’s page speed. If there aren’t much resources on the server, there is a good chance your website will experience slow page speed. In the long run, a cheap host could lead to slow page speed performances. So, you need to choose the right host that is relevant for your business size. - Your theme:
A complicated theme can hamper your website’s page speed performance. Actually, certain highly designed themes are pretty heavy as they contain lots of effects with them which can penalize your page speed. - Compact Code:
If your HTML/CSS code is not efficient or too compact, it will impact your load time. Prefer clean up your code for better performance. - File Types & Sizes:
Uploading high quality images on your website can lower your page speed. This is because High quality images are quite heavy. So, it is better to compress your images before uploading on the website. Use Jpeg for photographs and PNG for visuals to maintain their quality. - External Embedded Media:
External media such as Videos, image slideshows and music can be a great source of content but it will largely lower your load time. As they add more codes to your webpage, affecting page speed. The solution is to host the videos on your own server to gain some load time. - Too much Plugins and Widgets:
You might not aware of it but plugins and widgets can impact your page speed. More the widgets and plugins you install, the more time it will take to load. Some plugins can conflict with each other and many are not updated for a long time which will further slow down your site speed. - Plenty of Online Ads:
Online ads are one of the major ways to monetize your website but besides bothering your visitors, too much ads will lower your website’s page speed. As they contain ad network codes which are mostly based on JavaScript.
How to Maximize your PageSpeed?
To maximize your website pagespeed you can do..
- Image Optimization:
As heavy images will lower your page speed, so while uploading images, ensure that they are small sizes (ideally in Kilobytes), else it might take longer time to load on your page. Also use suitable file formats such as PNG and GIF for icons and other visuals and JPEG for photos. If you’re on WordPress, you can install WP Smush or short pixel image optimizer to reduce file sizes without losing quality. - Enable compression:
Another way to speed up your webpage load time is to compress them. Compression cuts down the number of bytes a page is sending over a network, hence decreasing the HTTP response. By using Gzip compression tool, you can reduce download time by up to 70%. - Spread your content with CDNs:
Since the location of the user impacts website page speed, spreading your content across servers will accelerate this process. You can opt for CDN (Content Delivery Network). CDN is just a collection of servers that are placed in different places to deliver web content to visitors. A CDN shrinks file size and sends files faster to the locations which are closer to the site visitor. - Limit the number of plugins:
Installing too many plugins will not only impact your website page speed but also make it vulnerable to security threats as well. Too much of good thing sometimes become awful. So, what you can do is, Remove or Deactivate some unnecessary plugins that you think can slow down your page speed, then measure server performance. In this way, you can analyze which plugin is slowing down your site speed. - Leverage browser caching:
Whenever a user visits your website, his or her browser will store the components of a web page in the user’s cache. This will reduce the number of HTTP request on the server and fasten the things up next time that user visits your site. Use “Expire” headers for cacheable resources like CSS, JS, PDF files etc. It tells a server for how long to cache an item. It is ideal to set static files to one year into the future. - Enable HTTP keep-alive response headers:
HTTP requests are easy as they grab and send a file and then exit. That might be simple, however it isn’t quick. Keep alive is a trick that tells the browser and server to use same connection to grab and send several files. It will speed up your website performance. - Choose a Trusted web host:
Opting for the right web hosting plan is a smart business idea to improve website performance. A cheap hosting plan may save your money at the beginning but in the long run you may end up paying a lot more in order to serve your website requirements. Must choose a reliable web host with variety of hosting plans to tackle all your website resources.
Test Your Website Performance.

If you are having site speed issues or you want to know about your website performance, there are few tools which you can use to test and improve your website page speed
- Page Speed Insights:
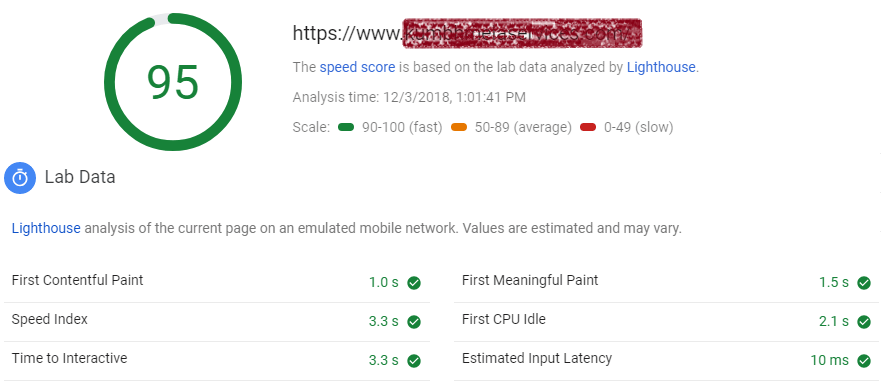
This is Google’s Expert tool for web Developers to improve Website Page Speed. You just need to drop URL into the textbox and within a click of a button; you’ll get your report.
You will find suggestions for performance into low, medium and high priority. It is one of the best tools for analyzing and improving website speed. - Pingdom Website Speed Test:
This tool will test the speed of your website. The results are based on what real users’ experience because the Pingdom tests load speed, records performance data and moreon web browsers including Google Chrome. The results will show you how fast, slow or big a particular page is. - Yslow:
Yslow is a Yahoo tool which analyzes a webpage based on rules for high performance pages. It gives you a summary of a page’s components, shows stats, suggest performance analysis tools and then recommends what you need to do to improve your website performance.
Conclusion
While making website cooler and attractive, page speed slows down. So, while adding a new code, plugin or media, you may have to think that whether it is going to impact your on-page and site speed? Take some time to check your website page speed with the tools mentioned above. If you find your website is loading more than three seconds, don’t panic. Just follow the recommendations and make improvements. Ignoring your website’s page speed is not a smart idea because Google will penalize you for bad user experience.
